파트 1: 실버라이트 2와 VS 2008을 사용하여 "Hello World" 만들기
번역/ScottGu's Blog 2008. 2. 22. 21:27
원문 : Silverlight Tutorial Part 1: Creating "Hello World" with Silverlight 2 and VS 2008
이 포스트는 실버라이트 베타1 릴리즈를 사용하여 간단한 Digg 클라이언트 애플리케이션을 만드는 방법을 설명한 8개의 튜토리얼 중 첫 번째 입니다. 이 튜토리얼 시리즈는 순대로 읽도록 구성되어 있으며, 실버라이트의 핵심 프로그래밍 개념을 이해하는 도움이 되도록 구성되어 있습니다.
VS 2008을 사용하여 새로운 실버라이트 애플리케이션 작성하기
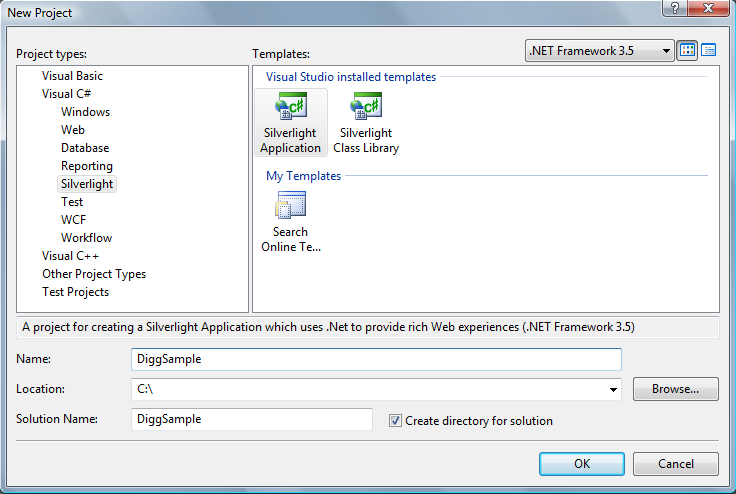
먼저 비주얼 스튜디오 2008에서 파일->새 프로젝트 메뉴를 실행한 후 "Silverlight Application"을 선택합니다. (참고: Silverlight Tools for VS 2008를 지원하는 베타1이 출시되면, 아마도 Silverlight Tools for VS 2008를 다운로드하고 설치하여야 할 것입니다.)

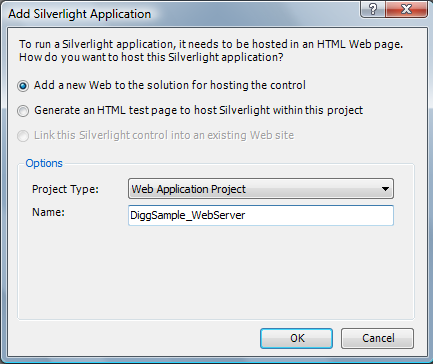
프로젝트의 이름은 "DiggSample"이라고 하겠습니다. "OK" 버튼을 누르면 그냥 실버라이트 애플리케이션만 만들지, 실버라이트 애플리케이션이 있는 솔루션에 추가적으로 서버 사이드 ASP.NET 웹 프로젝트를 추가할 것인지를 묻는 대화상자가 열립니다.

여기서는 ASP.NET 웹 애플리케이션 프로젝트를 솔루션에 추가하고 그 이름을 "DiggSample_WebServer"이라고 하겠습니다. "OK" 버튼을 누르면 비주얼 스튜디오는 실버라이트 클라이언트 애플리케이션과 ASP.NET 웹 서버 애플리케이션을 포함하고 있는 솔루션을 생성합니다.

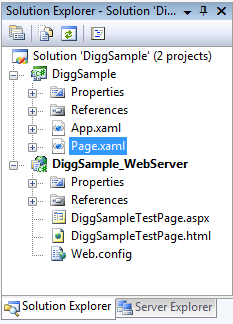
"빌드" 명령을 실행하면 비주얼 스튜디오는 자동으로 컴파일된 실버라이트 애플리케이션을 웹 서버 프로젝트로 복사합니다. (수동으로 해야 할 작업이나 구성 설정은 필요하지 않습니다.) VS가 생성한 기본 웹 서버 프로젝트에는 실버라이트 애플리케이션을 실행하고 테스트하기 위한 ASP.NET 페이지와 정적 HTML 페이지가 있습니다.
참고: 실버라이트 애플리케이션은 모든 웹서버(리룩스에서 실행되는 아파치 포함)에서 운영이 가능하고, 정적 HTML 파일이나 모든 서버 사이드에서 생성된 페이지(PHP, Java, Python, Ruby 등)에서 호스팅이 가능합니다. Digg 샘플에서는 서버 사이드 코드를 작성하지 않습니다. 대신 Digg 서비스 API에 직접 접근하기 위해 크로스 도메인 네트워킹 기능을 사용합니다. ASP.NET 웹 서버 프로젝트를 만든 이유는 자동 배포와 테스트를 위한 내장 웹서버가 필요했기 때문입니다.
실버라이트 애플리케이션의 구조 이해하기
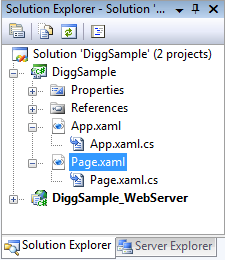
새로 생성된 실버라이트 애플리케이션은 기본적으로 Page.xaml과 App.xaml 파일, 그리고 이에 대한 코드 비하인드 클래스 파일(VB, C#, Ruby , Python으로 작성할 수 있는)을 포함합니다.

XAML 파일은 실버라이트 혹은 WPF 애플리케이션의 UI를 선언적으로 명시하는 XML 텍스트 파일입니다. XAML은 .NET 객체를 선언적으로 표현하기 위한 방법으로 폭넓게 사용되기도 합니다.
App.xaml 파일은 보통 애플리케이션 간에 공유되는 브러쉬나 스타일 객체 같은 리소스를 선언하기 위해 사용됩니다. App.xaml 파일의 코드 비하인드 클래스는 애플리케이션 레벨의 이벤트(Application_Startup, Application_Exit, Application_UnhandledException)를 처리할 때 사용됩니다.
Page.xaml 파일은 애플리케이션이 활성화될 때 기본적으로 로드되는 초기 UI 컨트롤입니다. 이 파일에 유저 인터페이스를 정의하는 UI 컨트롤을 두고 Page 코드 비하인드 클래스에서 해당 이벤트를 처리할 수 있습니다. (나중에 좀 더 상세히 설명하겠습니다.)
DiggSample 프로젝트를 빌드하면, 비주얼 스튜디오는 기본적으로 코드와 .XAML 마크업을 표준 .NET 어셈블리 파일로 컴파일하고, 이 어셈블리와 모든 정적 리소스(포함시키고 싶은 이미지와 파일과 같은)를 "DiggSample.xap"로 패키징합니다.

".xap" 파일("잽"이라고 발음합니다)은 표준 .zip 압축 알고리즘을 사용하여 클라이언트의 다운로드 크기를 최소화합니다. "hello world" .NET 실버라이트 애플리케이션의 크기는 약 4KB입니다.(VB 혹은 C#을 사용하여 빌드했을 때)
참고: 베타1에서 몇몇 컨트롤은 필요 시 애플리케이션의 .xap 파일에 포함되어 배포됩니다. 즉 애플리케이션의 크기가 기본 크기인 4KB 이상이 될 수 있습니다. Digg 애플리케이션에서 사용된 모든 컨트롤은 베타2와 최종 릴리즈에서는 코어 실버라이트 다운로드 패키지에 포함될 것입니다. 이 말은 완성된 애플리케이션의 전체 다운로드 크기가 6-8KB에 불과할 것이라는 이야기입니다. (매우 작고 빠르지요.)
실버라이트 2 애플리케이션을 호스트하고 실행하기 위해서는, 해당 .xap 파일을 가리키는 <object> 태그를 표준 HTML 페이지(자바스크립트는 필요하지 않습니다)에 추가하면 됩니다. 실버라이트는 자동으로 .xap 파일을 다운로드 하고 초기화 한 후, 브라우저의 HTML 페이지에 호스트 합니다. 이는 크로스 브라우저(사파리, 파이어폭스, IE 등)와 크로스 플랫폼(윈도우, 맥, 리눅스)에서 모두 동작합니다.
프로젝트를 생성했을 때 테스트 HTML과 ASP.NET 페이지(우리가 만든 실버라이트 애플리케이션을 가리키는 <object> 태그 참조를 포함하고 있는)는 자동으로 추가되었습니다. 우리는 그냥 F5 키를 눌러 빌드하고 실행하고 테스트하면 됩니다.
컨트롤을 추가하고 이벤트를 처리하는 방법 배우기
지금은 Digg 애플리케이션이 아무런 동작도 하지 않고 실행되었을 때 빈 페이지만 화면에 표시합니다.
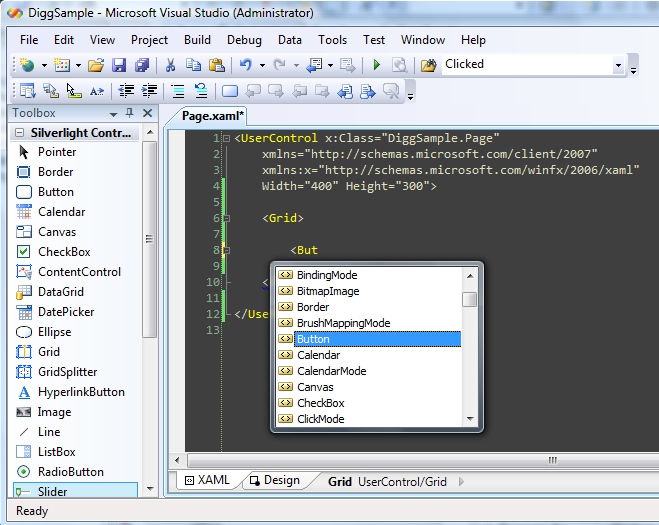
프로젝트의 Page.xaml 파일을 열어 컨텐트를 추가해 보겠습니다.

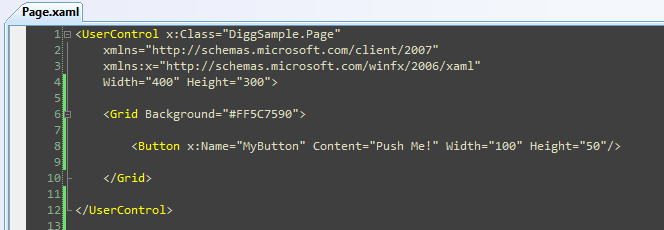
그리드의 백그라운드를 변경하고 Button 컨트롤을 추가해 보겠습니다. 코드 비하인드 클래스에서 프로그래밍으로 참조할 수 있도록 버튼의 "x:Name" 특성에 "MyButton" 값을 지정합니다. 또 Content, Width, Height 속성도 지정합니다.

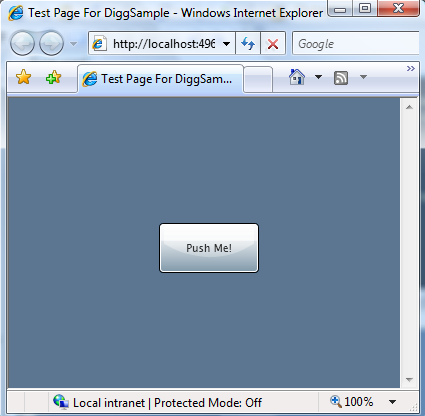
실행하면 아래 그림과 같이 화면 가운데에 "Push Me"라고 적힌 버튼이 나타납니다.

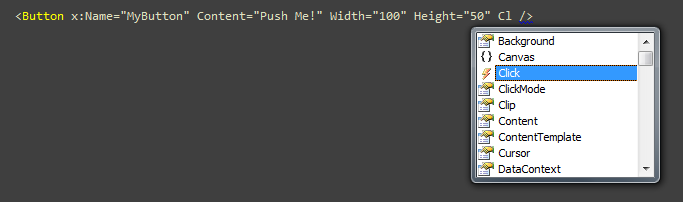
버튼에 "Click" 이벤트 핸들러를 추가하도록 하겠습니다. 소스 뷰에서 이벤트의 이름을 타이핑하면 됩니다.

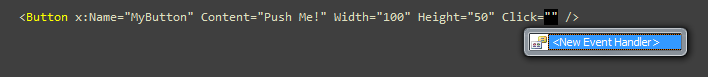
그러면 코드 비하인드 클래스에서 사용할 이벤트 핸들러를 알리는 프롬프트가 뜹니다.

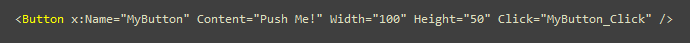
새로운 이벤트 핸들러 메서드 이름을 치거나, 아니면 기본 네이밍 컨벤션을 사용하는 핸들러 메서드 이름을 사용하려면 그냥 엔터키를 누릅니다.

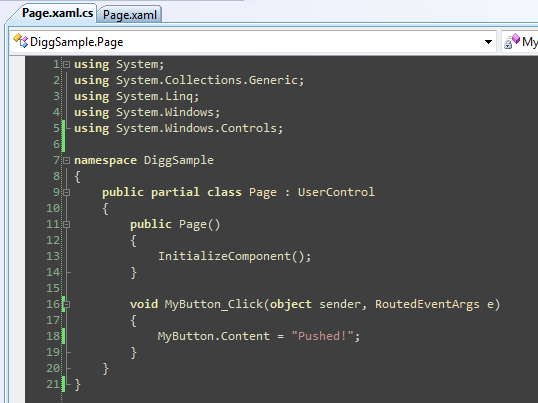
VS는 자동으로 코드 비하인드 클래스 파일에 이벤트 핸들러 구현의 스텁을 생성합니다. 이를 변경하여 버튼이 클릭됐을 때 새로운 메시지를 표시하도록 하겠습니다.

애플리케이션을 다시 실행하고 버튼을 누르면, 이제 "Pushed!"라는 메시지가 표시됩니다.

다음 단계
이 애플리케이션이 완성되기 위해서는 "약간" 손을 더 봐야겠지요. :-)
다음 단계는 전체 UI 레이아웃 구조를 설정하고 더 많은 컨트롤들을 추가하는 것입니다. 다음 튜토리얼(레이아웃 관리 사용하기, 한국어 판)에서 뵈겠습니다.

