원문 : First Look at Using Expression Blend with Silverlight 2
지난 주말에 저는 실버라이트 2 베타1 릴리즈에 대해 다룬 처음 만나는 실버라이트 2 포스트를 작성하였습니다. 이 포스트에는 실버라이트와 WPF의 프로그래밍 개념을 설명하고, 실버라이트를 사용하여 "Digg 검색 클라이언트"를 만드는 방법을 처음부터 끝까지 다룬 따라하기 포스트가 포함되어 있었습니다.
위 포스트에서는 UI를 작성하는 데 비주얼 디자인 툴을 사용하지 않았습니다. 대신에 기반이 되는 XAML UI 마크업을 보여주는 데 중점을 두었습니다. (제 생각에는 이 방법이 핵심 프로그래밍 개념을 설명하는 데 더 유용할 것 같았습니다.) 이제 기초 부분은 다 다루었으니까 이제부터는 생산성을 높일 수 있는 툴들에 대한 이야기를 해보도록 하겠습니다.
익스프레션 블렌드 의 실버라이트 지원
실버라이트 2의 베타1 출시와 더불어 실버라이트 2를 지원하는 비주얼 스튜디오 2008과 익스프레션 스튜디오 툴도 같이 출시될 예정입니다. 이 툴들에는 RIA 솔루션을 작성하기 위한 수 많은 기능들이 포함되어 있습니다. 또한 이 툴들은 개발자와 디자이너가 편리하게 협업할 수 있도록 설계되었습니다.
오늘 포스트에서는 곧 출시될 익스프레션 블렌드 2.5 March preview의 기능들을 소개하도록 하겠습니다. 먼저 블렌드의 기본적인 사용 방법을 설명한 후, 실버라이트를 이용하여 크로스 플랫폼과 크로스 브라우저를 지원하는 인터넷 메신저 채팅 클라이언트를 만들어 보겠습니다.

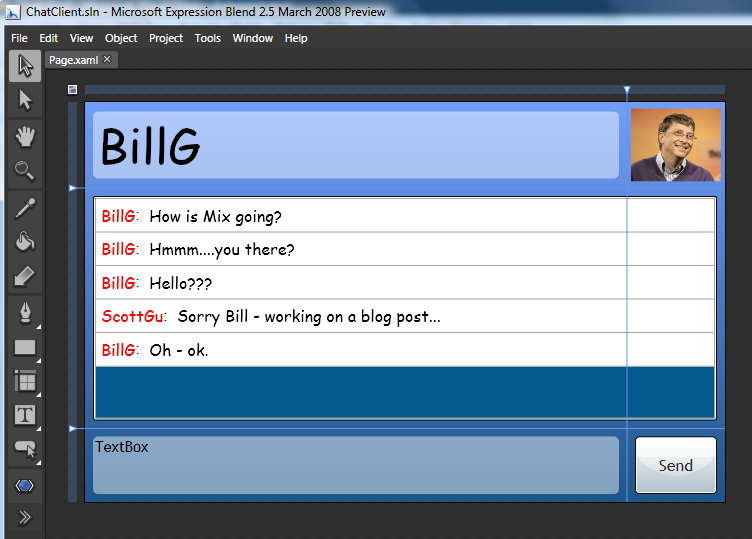
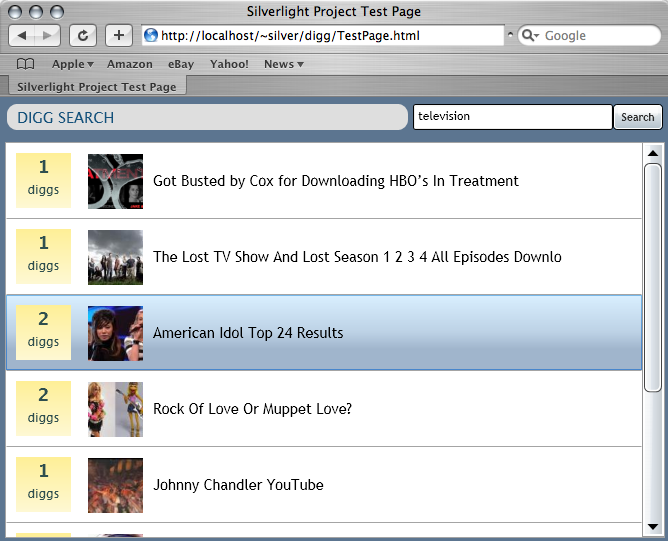
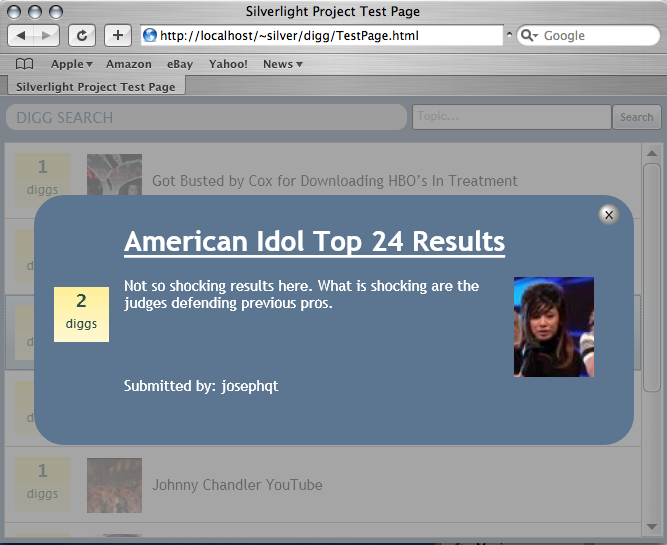
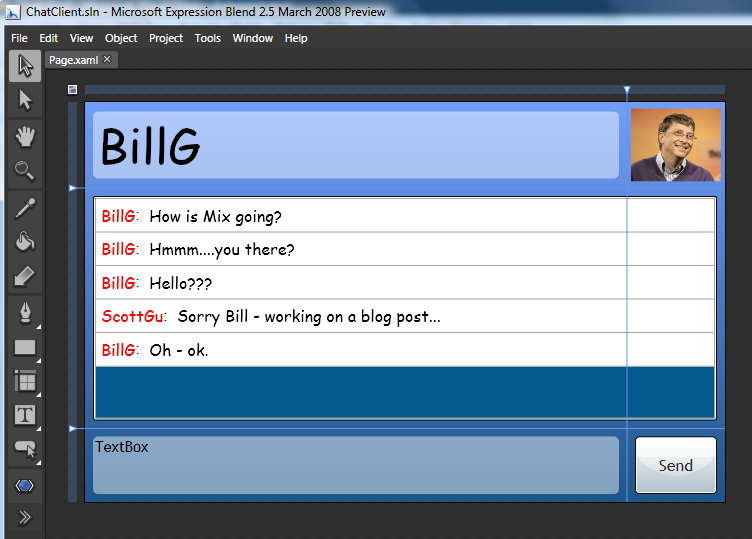
위 스크린샷은 우리가 만들 애플리케이션이 맥에서 작동하는 모습니다. 아래 스크린샷은 익스프레션 블렌드에서 디자인 타임에 보이는 화면입니다.

애플리케이션의 UI를 시각적으로 구성하고, UI를 채팅 세션과 체팅 메시지를 표현하는 .NET 클래스에 데이터바인딩하기 위해 익스프레션 블렌드를 사용하겠습니다.
이 채팅 애플리케이션에서 사용된 모든 컨트롤은 실버라이트 2 베타1에 포함된 것입니다.
주의 : 저는 디자이너가 아닙니다. (감각이 있는 사람도 아닙니다.)
저는 디자이너가 아니라 개발자입니다. 그리고 감각이 뛰어난 사람도 아닙니다. UI를 만들 때 저는 색상과 폰트를 잘못 고르는 경우가 많습니다. (이 포스트에 대한 스크린샷을 모두 작성한 후에 제 동료는 제가 사용한 폰트와 색상을 사용하지 마라는 사이트를 알려 주었습니다. 헉.)
예술적인 감각이 뛰어난 분들은 제 디자인 감각에 대해서는 양해를 해 주시고, 제가 설명하려고 하는 기능과 기술적인 면에 집중해주시기를 부탁 드립니다.
시작하기: 새 실버라이트 2 프로젝트 생성
익스프레션 블렌드와 비주얼 스튜디오 2008은 동일한 솔루션과 프로젝트 파일 포맷을 공유합니다. 즉 이 말은 , VS 2008에서 실버라이트 프로젝트를 생성하여, 이를 익스프레션 블렌드에서 연다거나, 익스프레션 블렌드에서 실버라이트 프로젝트를 만들고 이를 VS에서 불러올 수 있다는 것입니다. 심지어 익스프레션 블렌드와 VS 2008에서 동시에 같은 프로젝트를 열고 편집할 수도 있습니다.
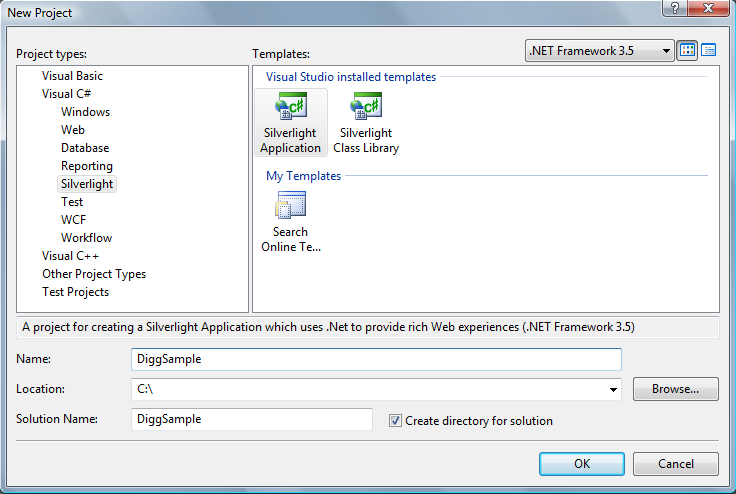
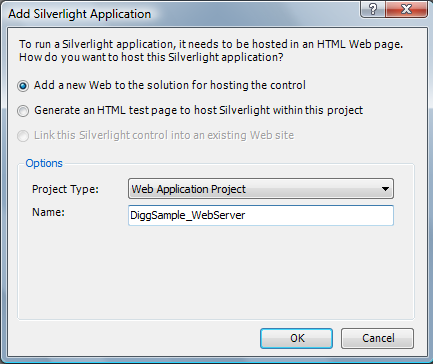
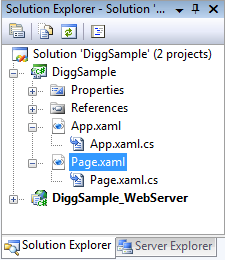
저의 지난 포스트에서 VS 2008에서 새 실버라이트 프로젝트를 생성하는 방법에 대해 이야기한 적이 있으니, 그를 참조하여 익스프레션 블렌드를 이용하여 새 실버라이트 애플리케이션을 만드는 방법을 알아보도록 하겠습니다. 익스프레션 블렌드에서 File->New Project를 선택하고 "Silverlight 2 Application" 아이콘을 선택한 후 OK를 클릭합니다.

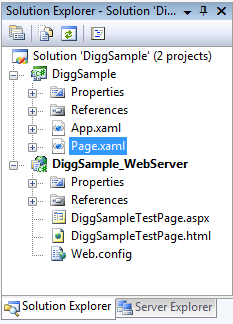
새 (VS와 호환가능한) 솔루션 파일과 실버라이트 애플리케이션 프로젝트가 만들어졌습니다.

익스프레션 블렌드는 실버라이트 2 애플리케이션을 위한 완전한 위지윅 디자이너를 제공합니다. 실버라이트 페이지와 컨트롤을 열 때 디자인 화면에 표시할 뷰를 선택할 수 있습니다. 뷰에는 디자인 뷰, XAML 소스 뷰, 그리고 디자인 뷰와 XAML 소스 뷰를 동시에(동시 편집도 가능) 보여주는 스플리트 뷰가 있습니다. 위 화면은 스플리트 뷰가 선택된 상황입니다.
기초 이해하기: 화면에 컨트롤 추가
익스프레션 블렌드는 비주얼 스튜디오와는 꽤 다른 도구 상자를 가지고 있습니다. (포토샵과 같은 디자인 툴에 더 가깝습니다.)
블렌드는 벡터 그래픽 편집을 지원합니다.

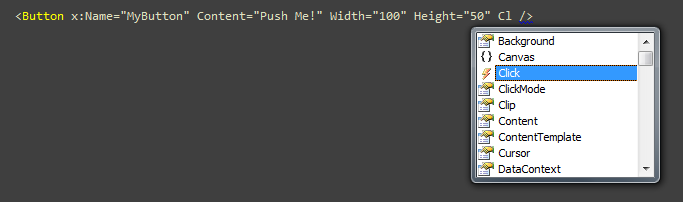
또한 블레드는 컨트롤 추가하고 조작할 수 있습니다. 레이아웃 컨트롤(Grid, Stack, Canvas, Border, ScrollViewer 등)과 텍스트 컨트롤(TextBox, TextBlock 등), 최근한 사용한 컨트롤을 표시하는 아이콘의 경우에는 도구상자에 특별한 아이콘이 있습니다.

도구 상자에 있는 ">>" 아이콘을 클릭하면 사용할 수 있는 모든 컨트롤을 표시합니다.

컨트롤을 찾지 못하겠으면, 어셋 라이브러리 의 우측 상단에 있는 "Show All" 체크 박스를 클릭하시기 바랍니다. 또는 "search" 텍스트박스를 이용하여 컨트롤의 이름으로 필터링을 할 수도 있습니다.
주의 : 블렌드는 모든 컨트롤(내장 컨트롤이든, 애플리케이션이 참조하는 사용자 지정 컨트롤 혹은 사용자 정의 컨트롤이든 관계 없이) 에 대해 디자인 경험을 지원합니다.
도구 상자에서 컨트롤을 선택하고 나면, 디자인 화면에 클릭하고 드래그하여 컨트롤을 그릴 수 있습니다. 또는 어셋 툴에서 아트보드로 컨트롤을 끌어올 수도 있습니다. 기본적으로 컨트롤을 디자인 화면에 추가하면 자동 눈금자와 위치 표시 마커가 표시됩니다. (아래 화면은 내장 버튼, 달력, 슬라이더 컨트롤이 폼 위에 있는 상황입니다.)

기초를 좀 더 이해하기: 컨트롤 속성
디자인 화면에서 아무 객체나 선택하고 화면 우측에 있는 "properties"를 클릭하면 컨트롤의 속성을 설정할 수 있습니다.

위 화면에서는 "Background" 브러시를 좀 더 짙은 파란색 그라디언트로 변경하고 있습니다. ("Brushes" 노드에서 빨간색 원이 쳐진 세 번째 탭은 그라디언트 브러시를 설정하는 것입니다.)
활용 팁: 속성 창 상단에는 검색 상자가 있는데, 이를 이용하면 이름을 이용하여 화면에 보이는 속성을 필터링할 수 있습니다.

실버라이트와 WPF의 모든 UI 객체는 벡터 그래픽으로 구성되어 있으므로, 원한는대로 컨트롤의 모양과 스타일과 형태를 변경할 수 있습니다. 예를 들어 위에서 만든 버튼에 "Transform" 속성을 설정하거나, 모서리를 클릭하여 회전시키거나 구부리거나 확대/축소를 할 수도 있습니다.

이러한 기능이 제공하는 강력함과 유연함을 이용하면 사용자 경험을 빠르고 쉽게 커스터마이징할 수 있습니다.

활용 팁: 컨트롤 키를 누른 상태에서 마우스 휠을 회전시켜 디자인 화면을 확대하거나 축소할 수 있습니다. 또 스페이스 바를 누르면 손 모양 커서가 나타나는데, 이 때 마우스를 드래그하여 화면에 표시되는 영역을 지정할 수 있습니다. 이 기능은 화면을 확대했을 때 화면에 표시되는 컨텐트로 화면을 쉽게 이동하고자 할 때 편리하게 사용할 수 있습니다.
지난 번 실버라이트 튜토리얼 시리즈 중 파트2: 레이아웃 관리 사용하기에서 실버라이트와 WPF의 레이아웃 관리 시스템과 애플리케이션의 레이아웃과 플로우를 편리하게 제어하기 위해 레이아웃 패널을 사용하는 방법에 대해 말씀 드린 적이 있습니다. 익스프레션 블렌드는 레이아웃 규칙을 간략화할 뿐 아니라 레이아웃 패널을 지원하는 내장 도구를 가지고 있습니다.
우리가 작성하려고 하는 애플리케이션의 UI는 다음과 같은 모습일 것입니다.

먼저 페이지에 세 개의 로우 <grid> 레이아웃을 정의하겠습니다. 마우스를 디자인 화면 왼쪽 여백에 위치시키고 새로운 로우를 정의하고 싶은 곳에서 클릭합니다. (아래 화면은 상단 로우를 정의한 것입니다. 빨간색 원으로 표시된 곳은 두 번째 로우를 정의할 위치입니다.)

디자인 화면에 좌측 상단(아래 그림에서 빨간색 원)을 클릭하면 디자인 화면이 캔버스 레이아웃 혹은 그리드 레이아웃으로 변환됩니다.

그리드 레이아웃 모드에서 특정 로우와 컬럼은 고정된 너비 혹은 컨트롤에 크기에 대한 비율로 표시됩니다. 위 그림에서 "열려 있는 자물쇠"는 세 개의 로우가 각각 서로 비율에 따라 설정되어 있다는 의미입니다. (즉, 브라우저 크기가 커지면 각 로우는 서로 비례에 맞게 커집니다.)
상단과 하단을 클릭하면 자물쇠가 잠기는데, 이는 고정된 길이를 사용하겠다는 의미입니다. 가운데 로우는 나머지 길이를 모두 채웁니다.

마지막으로 할 일은 위쪽 여백을 클릭하여 오른쪽 컬럼을 정의하는 것입니다. 오른쪽 컬럼은 고정 길이로 설정하고 왼쪽 컬럼은 동적으로 크기가 조정되도록 합니다.

여기가지 마쳤으면 XAML 파일에는 아래와 같은 그리드의 정의가 포함됩니다.

활용 팁: 위에서는 실버라이트 애플리케이션에 고정된 너비와 길이를 사용하였습니다. (루트 <UserControl> 요소의 Width와 Height 특성을 확인하십시오.) Width와 Height 특성을 제거하면 크기를 동적으로 변하도록 지정할 수 있습니다. (여기에 대해서는 저의 레이아웃 튜토리얼에 설명이 되어 있습니다.) 디자인 타임에 애플리케이션에 너비와 길이를 지정해야 한다면, 루트 <UserControl> 요소에 d:DesignWidth="640"와 d:DesignHeight="476"라고 지정하면 됩니다. 이는 애플리케이션의 디자이너를 사용할 때의 기본 크기를 지정하는 것입니다.
이제 채팅 애플리케이션의 핵심 레이아웃을 완성되었습니다. 지금부터는 여기에 컨트롤을 추가하고 그 동작을 조정하도록 하겠습니다.
루트 그리드 레이아웃을 선택하고 배경색을 파란색 그라디언트로 설정합니다. 특정 컨트롤을 선택하는 편리한 방법 한 가지는 "인터랙션" 패널을 사용하여 컨트롤을 선택하는 것입니다.

"Brushes" 속성 패널을 사용하여 그리드의 배경색을 파란색 선형 그라디언트 브러시로 선택합니다.

이제 하단에 채팅 창을 만들겠습니다. "Send" 버튼을 추가합니다.

채팅 메시지 텍스트박스는 표준 텍스트박스를 사용하겠습니다. 그러나 약간 변화를 주기 위해 보더 컨트롤을 추가하여 "RoundRadius"을 5로 설정하고 Background과 BorderBrush를 아래와 같이 지정합니다.

이제 텍스트박스를 보더 컨트롤에 포함시킵니다.
중요 팁: 디자인 화면에서 텍스트박스를 보더 컨트롤에 포함시키려면, 인터랙션 창에서 보더 컨트롤을 더블 클릭합니다. 이렇게 하면 보더 컨트롤이 디자인 화면에서 활성 삽입 컨트롤로 지정되고 아래 그림과 같이 노란색으로 하이라이트 됩니다.

그리고 도구상자에서 텍스트박스 컨트롤을 선택하고 보더 컨트롤 안에 추가합니다. 텍스트박스의 Background와 Border의 브러시는 부모인 보더 컨트롤을 따라 갑니다.

익스프레션 블렌드에 의해 생성된 XAML 마크업은 아래와 같습니다. (텍스트박스가 보더 컨트롤에 포함된 것을 확인하십시오 – 만일 보더 컨트롤이 활성 삽입 컨트롤이 아니면 텍스트박스는 추가되지 않았을 것입니다.)

상단 로우에 대해서도 동일한 작업을 하는데, 보더 컨트롤의 왼쪽에는 텍스트 박스를, 오른쪽에는 이미지 컨트롤을 포함시킵니다. UI는 다음과 같습니다.

블렌드가 생성한 XAML 마크업은 아래와 같습니다.

마지막으로, 가운데 로우에 보더 컨트롤을 추가하고 그 안에 리스트박스 컨트롤을 포함시킵니다. 그리고 보더 컨트롤을 그리드에 있는 두 컬럼을 모두 덮도록 늘리고, 배경생과 전경색을 지정합니다. 또한 리스트박스에 텍스트 표시자로 사용할 테스트 메시지를 입력합니다. (나중에 UI를 지정하고 실제 값으로 데이터바인딩 할 것입니다)

블렌드가 생성한 XAML 마크업은 다음과 같습니다.

이제 애플리케이션을 실행하면 브라우저에서 동작하는 간단한 채팅 인터넷 메신저 클라이언트(물론 값은 하드 코딩된 것입니다)를 볼 수 있습니다. 브라우저의 크기를 바꾸면 애플리케이션은 윈도우의 크기에 맞게 자동으로 크기를 재조정합니다.

물론 IM 클라이언트의 UI로는 부족함이 너무 많지만, 어쨌거나 동작을 하기는 합니다.
익스프레션 블렌드를 이용하여 초기 UI는 만들어 졌습니다. 이제 비주얼 스튜디오에서 이 프로젝트를 열고 UI에 바인딩할 채팅 클래스를 작성하도록 하겠습니다.
비주얼 스튜디오에서 이 프로젝트를 여는 방법은 두 가지입니다. 하나는 비주얼 스튜디오 2008에서 File->Open Project를 실행한 후 프로젝트 파일을 선택하는 것이고, 다른 하나는 익스프레션 블렌드에서 프로젝트 노트를 오른쪽 클릭한 후 "Edit in Visual Studio"를 선택하는 것입니다.

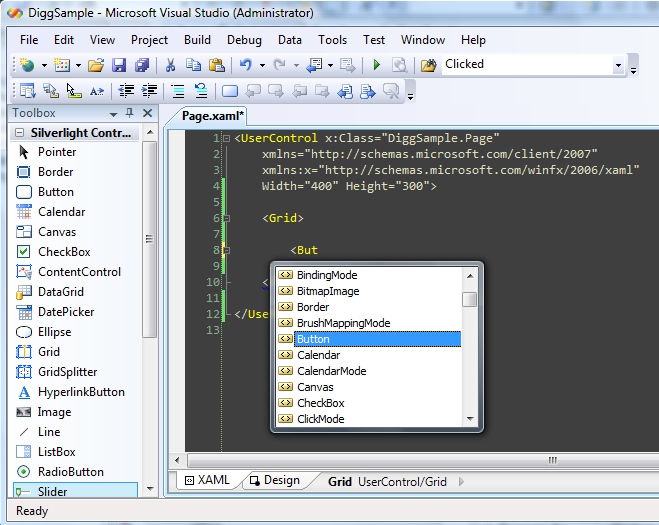
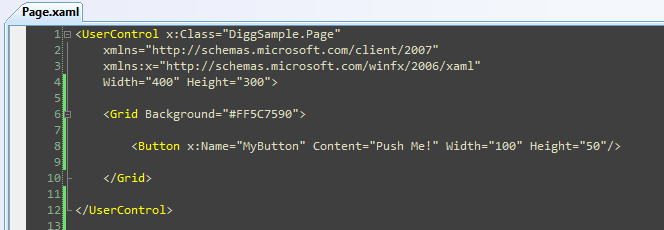
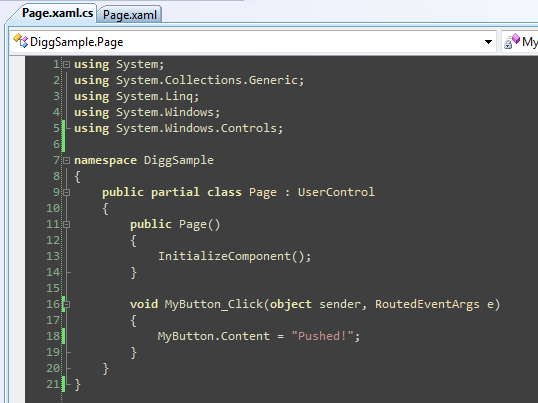
VS 2008의 실버라이트 지원 베타1에는 실버라이트 2 솔루션을 위한 프로젝트 관리 지원, 완전한 인텔리센스와 이벤트 기반 지원, 윈도우 혹은 맥에서 실행되는 실버라이트 애플리케이션의 디버깅 지원이 포함되어 있습니다. 또한 VS 2008은 실버라이트 .xaml 파일의 스플리트 뷰 편집도 지원합니다. 아래 화면은 익스프레션 블렌드에서 작성한 Page.xaml 파일을 VS 2008에서 연 것입니다.

베타1에서 VS 2008의 디자인 뷰는 인터랙티브하지 않았습니다. (즉 읽기 전용이었습니다.) 하지만 소스 뷰에서 변경한 내용은 곧바로 디자인 뷰에 반영되었습니다. – 그러니까 훌륭한 XAML 패드이기는 했습니다. (실버라이트 베타 1에서는 VS 2008에서 완전한 XAML 소스의 인텔리센스가 지원됩니다.)
이 블로그 포스트에서는 비주얼 스튜디오의 XAML 에디터를 사용하지 않겠습니다. 대신에 ChatSession과 채팅 메시지를 표현하는 클래스들을 만들고 익스프레션 블렌드를 사용하여 이 클래스들을 UI 컨트롤에 바인딩하도록 하겠습니다.
"ChatMessage" 클래스를 만들고 두 개의 퍼블릭 속성을 정의합니다.

채팅 세션을 표현하는 "ChatSession" 클래스도 만듭니다.

ChatSession 클래스에는 세 개의 퍼블릭 속성이 있습니다. 처음 두 속성은 채팅 상대방의 사용자 이름과 아바타를 표현합니다.
세 번재 속성은 지난 채팅 메시지의 컬렉션입니다. 이 타입이 List<ChatMessage>가 아니라 ObservableCollection<ChatMessage>인 점에 주목해 주십시오. ASP.NET 개발자라면 아마 ObservableCollection에 익숙하지 않을 것입니다. 윈도우 폼이나 WPF 개발자라면 아마도 익숙하실 테지요. 기본적으로 ObservableCollection는 아이템이 추가/삭제되면 (또는 아이템이 INotifyPropertyChanged를 구현하고 그 속성이 변경되면) 변경 알림 이벤트를 발생시키는 컬렉션입니다. ObservableCollection는 데이터바인딩을 할 때 특히 유용합니다. UI 컨트롤이 변경 내용을 감지하여 자동으로 갱신되기 때문에 개발자는 아무런 코드도 작성할 필요가 없기 때문입니다.
또한 ChatSession 클래스에는 두 개의 퍼블릭 메서드가 있습니다. 한 가지는 채팅 서버에 접속하기 위한 것이고, 다른 한 가지는 채팅 서버로 메시지를 보내기 위한 것입니다. 작업을 간단히 하기 위해 (또 저는 채팅 서버를 가지고 있지 않으므로) 이 메서드들은 가짜로 구현하였습니다. 실제 상황에서는 실버라이트에 내장된 네트워크 소켓을 이용하여 원격 채팅 서버에 연결해야 할 것입니다.
ChatSession 클래스는 INotifyPropertyChanged 인터페이스도 구현하고 있습니다. 이 말은 퍼블릭 "PropertyChanged" 이벤트를 가져야 한다는 의미가 됩니다. ChatSession 클래스의 속성이 변경되면 이 이벤트가 발생하여야 합니다. 그러면 이 이벤트의 리스너(예를 들어 ChatSession 클래스에 바인딩된 컨트롤)들은 속성 값이 변경되면 알림을 받게 되고 이를 이용하여 변경된 값을 다시 바인딩할 수 있습니다.
디자인 타임 데이터바인딩을 위한 가장 데이터 구현하기
순순히 기능적인 관점에서만 본다면, 위 코드는 채팅 클라이언트를 구현하는 데 필요한 모든 코드입니다. 하지만 블렌드의 디자인 타임 경험을 향상시키기 위해, 현재 런 타임인지 디자인 타임인지를 체크하고 만일 디자인 타임이라면 "가짜 데이터"를 로드하는 생성자를 추가하도록 하겠습니다.

이 작업이 디자이너에서 데이터바인딩을 얼마나 쉽게 비주얼하게 만드는지에 대해서는 조금 있다 살펴보도록 하겠습니다.
채팅 애플리케이션 작성: 익스프레션 블렌드에서 데이터바인딩을 이용하여 UI 연결하기
이제 ChatMessage와 ChatSession 객체가 정의되었으니, 익스프레션 블렌드에서 이를 사용하여 UI 컨트롤을 데이터바인딩할 수 있습니다.
실버라이트와 WPF에서 데이터바인딩을 하는 방법에 관해서는 지난 주에 쓴 파트 5: ListBox와 데이터바인딩을 사용하여 리스트 데이터를 표시하기에서 소개하였습니다. 오늘은 직접 타이핑하는 것이 아니라 익스프레션 블렌드를 사용하여 데이터바인딩 식을 연결하도록 하겠습니다. "Project" 패널 아래 있는 "Data" 패널에서 시작합니다.

"Data" 패널에서 "+ CLR Object"를 클릭하면 UI컨트롤에 데이터바인드할 .NET 객체를 선택하는 대화창이 열립니다. 우리가 만든 "ChatSession"를 선택합니다.

그러면 데이터 트레이에 ChatSession 객체가 추가되고, 그 속성(그리고 서브 속성까지)이 트리 뷰에 나타납니다.

"Data" 트레이에 있는 속성을 디자인 화면에 있는 UI 컨트롤에 끌어다 놓으면 데이터가 바인딩 됩니다. 예를 들면, 데이터 트레이에서 RemoteUserName 속성을 끌어서 놓기 하여 정적인 "ScottGu" 라벨을 {Binding RemoteUserName} 데이터바인딩 식으로 바꿀 수 있습니다.

"RemoteUserName" 속성을 텍스트블록에 끌어다 놓으면, 이 속성을 기존 텍스트블록에 바인딩할지, 아니면 이 속성을 나타내는 새로운 컨트롤을 만들 것인지를 묻는 프롬프트가 열립니다. 기본값(기존 컨트롤에 바인드)을 선택하면 바인딩 식의 타입을 물어보는 창이 열립니다.

텍스트블록의 "Text" 속에서 "단방향" 바인딩을 설정합니다. OK를 클릭하면 컨트롤의 "Text" 속성은 {Binding RemoteUserName}로 변경됩니다.
이미지 컨트롤(RemoteAvatarUrl 속성에 연결)과 리스트박스(MessageHistory 컬렉션 속성에 연결)에 대해서도 동일한 작업을 합니다. 작업을 마치면 블렌드는 아래 그림과 같이 디자인 뷰 화면에 "더미" 데이터를 표시합니다.

리스트박스의 내용이 이상하다고 생각하실지 모르겠습니다. 왜 아이템이 "ChatClient.ChatMessage"라고 표시되는 것일까요? 현재 리스트박스는 커스텀 .NET 객체 컬렉션에 바인딩되어 있는데, "ChatClient.ChatMessage"는 ChatMessage 인스턴스의 "ToString()"이 호출되어 반환된 값이기 때문입니다.
아래 그림과 같이 리스트박스에 <DataTemplate>를 추가하면 이를 수정할 수 있습니다.

노트: Blend 2.5 March preview 릴리즈에서는 datatemplates를 소스 뷰에서 정의하여야 합니다. 하지만 다음 버전에서는 디자인 뷰에서도 datatemplates를 정의할 수 있을 것입니다. WPF프로젝트에서는 지금도 이 기능을 사용할 수 있습니다.
이제 디자인 타임에서의 UI는 아래 그림과 같게 됩니다.

디자인 타임에 보이는 "더미 데이터"의 장점은, 런타임에 UI 경험이 어떻게 보일지에 대해 짐작할 수 있게 하여 디자이너(혹은 개발자)가 애플리케이션의 다른 부분이 완성되기를 기다릴 필요 없이 UI 작업을 할 수 있다는 것입니다.
채팅 애플리케이션 작성: 스타일과 컨트롤 템플릿을 사용하여 Button과 ListBox 변경하기
파트 7: 템플릿을 사용하여 컨트롤의 룩앤필을 커스터마이징하기 Digg 튜토리얼에서 제가 말씀 드린 것 중의 한 가지는 실버라이트와 WPF에서 개발자와 디자이너가 컨트롤의 룩앤필을 커스터마이징하는 방법이었습니다. 이 기능을 사용하면 애플리케이션의 UI를 굉장히 유연하게 제어할 수 있고 원하는 사용자의 경험을 정확하게 만들 수 있습니다.
우리가 만든 애플리케이션을 좀 더 멋지게 꾸미기 위해 실버라이트와 WPF의 컨트롤 템플릿 기능을 사용하여 Send 버튼과 리스트박스를 커스터마이징 해보겠습니다. 프로젝트의 App.xaml 파일에 "MessageHistory"와 "SendButton" 스타일 리소스를 생성하겠습니다. 각 스타일 객체는 컨트롤의 룩앤필을 오버라이드 하고 비주얼 구조를 변경하는 컨트롤 템플릿을 가집니다.
노트: Blend 2.5 March preview 릴리즈에서는 컨트롤 템플릿을 소스 뷰에서 정의하여야 합니다. 하지만 다음 버전에서는 디자인 뷰에서도 컨트롤 템플릿을 정의할 수 있을 것입니다. WPF프로젝트에서는 지금도 이 기능을 사용할 수 있습니다.
예를 들어, 아래 리스트박스 컨트롤 템플릿은 리스트박스의 바깥쪽 경계를 없애고, 리스트 컨테이너용 스크롤 바를 가진 "flat" 보기를 정의합니다.

이 템플릿을 리스트박스에 적용하면 아래 그림과 같이 모양이 됩니다.

버튼 컨트롤 템플릿에 대해서는 더 놀라운 일을 해보겠습니다. 단순히 버튼의 모양의 정의하는 것이 아니라, "마우스오버", "눌러짐", "보통" 상태에 따라 다양한 스토리 보드 애니메이션을 적용하겠습니다. (이러한 기능은 스타일 정의에 캡슐화되어 있기 때문에 개발자는 아무런 작업도 할 필요가 없습니다.)

"MessageHistory"와 "SendButton" 스타일 객체가 정의되고 나면, 디자인 화면에서 컨트롤에 적용시키는 것은 아주 쉽습니다.
익스프레션 블렌드에서 "Resources" 툴 윈도우를 클릭하면 현재 프로젝트의 모든 리소스 위치 리스트가 나타납니다.

"App.xaml" 노드를 확장하면 우리가 찾는 스타일이 나타납니다. 페이지의 컨트롤에 특정 스타일을 적용하려면, 스타일을 컨트롤로 끌어다 놓기 하면 됩니다. 예를 들어서, 아래 화면은 "SendButton" 스타일을 적용하기 전의 보내기 버튼입니다.

"SendButton" 스타일을 보내기 버튼에 끌어다 놓으면 컨트롤 템플릿 모양과 구조로 변경됩니다.

"SendButton" 스타일에는 상태 애니메이션이 포함되어 있기 때문에, 사용자의 동작에 따라 런타임에 버튼의 모양이 바뀝니다.
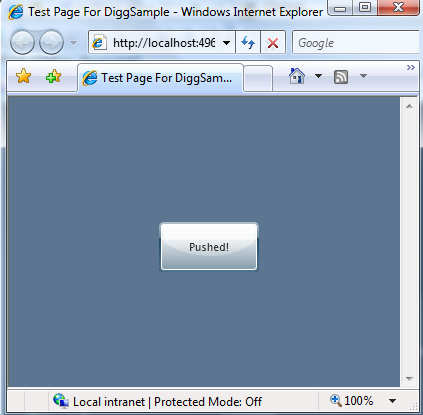
처음에 버튼은 아래와 같은 모습입니다.

마우스를 이 위에 가져다 놓으면 풍선의 색상이 밝은 색으로 변합니다.

버튼이 눌러진 상태가 되면 풍선은 눌러진 모양이 되고 그림자가 사라집니다.

버튼을 놓으면 다시 원래의 모습으로 돌아옵니다.
이러한 애니메이션과 상호작용하는 제스처 기능을 잘 사용하면 애플리케이션이 한결 강력해 집니다. 그 중에서도 가장 좋은 점은, 디자이너가 혼자서 이와 같은 작업들을 할 수 있다는 것입니다. 개발자는 이런 페이지 작업에 연관될 필요가 없으며 아무런 코드도 작성할 필요가 없습니다.
익스프레션 블렌드 2.5의 다음 버전에서는 디자이너는 버튼의 모양과 구조만 정의하는 것이 아니라 각 애니메이션의 변화도 디자인 화면에서 정의할 수 있게 될 것입니다. (즉 소스 편집이나 코딩이 필요하지 않습니다.)
채팅 기능 구현
지금까지는 익스프레션 블렌드를 사용하여 컨트롤 UI를 데이터바인딩하고, UI의 상호작용을 조율하였습니다. 이제 비주얼 스튜디오로 가서 UI 채팅 기능을 구현하는 코드를 작성하도록 하겠습니다.
Page 생성자에 상대방과의 ChatSession를 초기화하는 코드와 "Send" 버튼이 눌러졌을 때 상대방에게 메시지를 보내는 코드를 추가합니다.

위 코드를 추가하고 애플리케이션을 다시 실행하면 UI가 이제 상대방의 이름이 (디자인 타임에서 정의한 가짜 데이터 대신에) "ScottGu"인 ChatSession에 데이터 바인딩 되는 것을 확인할 수 있습니다.텍스트박스에 메시지를 입력하고 보내기 버튼을 클릭하면 리스트박스에는 자동으로 갱신된 채팅 기록이 나타납니다.

어떻게 리스트박스가 자동으로 업데이트 되는 것일까요? 왜냐하면 리스트박스는 ObservableCollection<ChatMessage> 형인 ChatSession.MessageHistory 속성에 데이터바인딩 되었기 때문입니다. 즉, 새로운 ChatMessage 객체가 컬렉션에 추가되면 자동으로 변경 알림이 발생하고, 리스트박스는 이 알림을 감지하여 새로운 데이터로 자신을 갱신한다는 것입니다.
리스트박스가 변경내용을 반영하도록 하기 위해 따로 코드를 작성할 필요는 없습니다. 뷰와 모델이 명확하게 구별된 바인딩 아키텍쳐가 자동으로 이러한 일을 해주기 때문입니다.
정리
제가 보여 드린 것은 익스프레션 블렌드의 일부 기능에 불과하며, 모두 실버라이트와 WPF에 공통입니다. 이 기능들은 모두 곧 다운로드가 가능하게 될 익스프레션 블렌드 2.5 March preview에 사용 가능합니다.
비주얼 스튜디오 2008과 익스프레션 블렌드를 같이 사용하면 RIA 솔루션을 개발하는 데 있어 생산성과 강력함을 더할 수 있습니다. 개발자와 디자이너는 동일한 프로젝트에 대해 동시에 작업할 수 있습니다. (그리고 실수로 서로의 작업을 망치는 일도 피할 수 있습니다.) 게다가 한 컴퓨터에서 비주얼 스튜디오와 익스프레션 블렌드를 같이 실행시켜 동일한 애플리케이션을 편집하는 일도 가능합니다.
익스프레션 블렌드의 다운로드가 가능해지면 익스프레션 블렌드에 대해 더 많은 블로그를 올리도록 하겠습니다. (특히 제가 다루지 않은 많은 기능들에 대해 다룰 예정입니다.) 위에서 예로 든 채팅 애플리케이션도 실버라이트 2 베타1이 출시되면 같이 올려 여러분이 직접 코드를 보고 실행하실 수 있도록 하겠습니다.
도움이 되길 바라며,
스캇