이벤트 코드 생성기 1.4 업데이트와 설치, 그리고 소스
Dev Tools/이벤트 코드 생성기 2009. 10. 30. 00:14
|
이벤트 코드 생성기가 1.4로 업데이트 되었습니다.
[설치]
이번 버전 부터는 클릭원스를 통해 배포가 되게 됩니다.
따라서 서버에 최신 버전이 게시되면 자동으로 업데이트가 일어나게 됩니다.
설치 URL은 다음과 같습니다.
http://ldev.homeip.net/publish/DevTools.EventStuffGenerator/publish.htm
[업데이트 내역]
이벤트 이름과 매개변수의 히스토리가 저장
프로그램을 다시 시작하더라도 최근 20개 까지의 목록이 유지되므로 동일한 이벤트 코드 생성을 편리하게 할 수 있습니다.
이벤트 매개변수 파싱 방법 향상
이전 버전에서는 매개변수를 파싱할 때, 타입명과 변수명은 스페이스, 또 각각의 매개변수는 개행문자로만 구분할 수 있었지만, 이제는 쉼표나 여러 개의 스페이스, 개행문자로도 구분할 수 있습니다.
즉,
int a1
int a2
라고 지정해야만 했던 포맷을 이제는
int a1, int a2
와 같이 지정할 수도 있습니다.
이 기능은 특히, 한번 생성한 이벤트 코드를 수정하는 경우에 유용하게 사용할 수 있습니다.
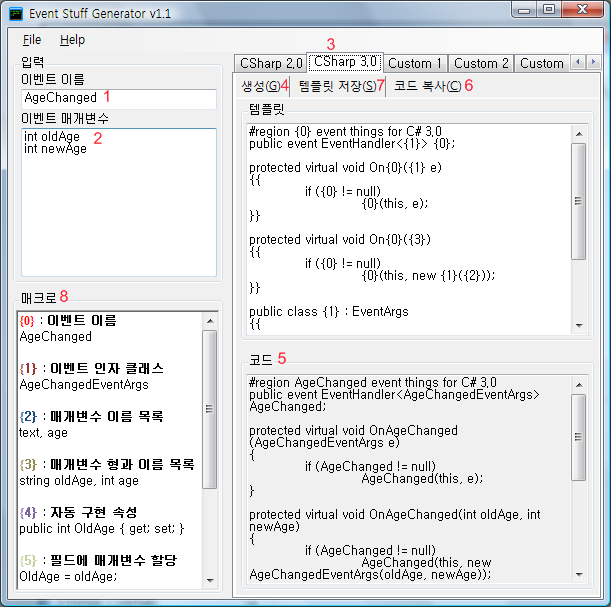
예를 들어 위 스크린샷과 같이 GenerateButtonClicked 라는 이벤트를 생성하여 사용한다고 합시다.
개발이 진행됨에 따라 이 이벤트의 매개 변수에 새로운 매개변수 (int dummmy)를 추가하여야 한다면, 이전에는 template 부터 argument 까지의 매개변수를 다시 입력하여야 했지만, 이제는 이전에 생성된 코드 중,
등 에서 Template template, string generatedCode, bool successed, string eventName, string argument 부분을 복사한 후, 여기에 int dummy 를 추가하는 식으로 좀 더 효율적인 작업이 가능합니다.
파일 저장소로 격리된 저장소 사용
이벤트 이름과 매개변수의 히스토리와 커스텀 템플릿을 일반 파일 시스템이 아닌 격리된 저장소에 저장합니다.
따라서 비스타 이상의 운영체제에서 발생하는 보안 문제 (퍼미션)가 해결되었습니다.
또한 클릭원스를 통해 매번 업데이트를 받더라도, 이전과 동일한 격리된 저장소를 사용하는 로직이 추가되어 있어, 사용자의 사용 환경이 그대로 유지됩니다. (소스를 참고하십시오)
[소스]
실제 개발을 진행하고 있는 상태의 소스를 공개용으로 일부 수정하여 첨부하였습니다.
다른 요구사항은 없지만, DevExpress 사의 .Net Winform Controls 라는 써드 파티 컨트롤 라이브러리를 사용하고 있으므로 이 제품은 설치되어 있어야 합니다.
평가판은 여기에서 다운로드 받을 수 있습니다.


 EventStuffGenerator.zip
EventStuffGenerator.zip
















 invalid-file
invalid-file